Armut Customer Portal
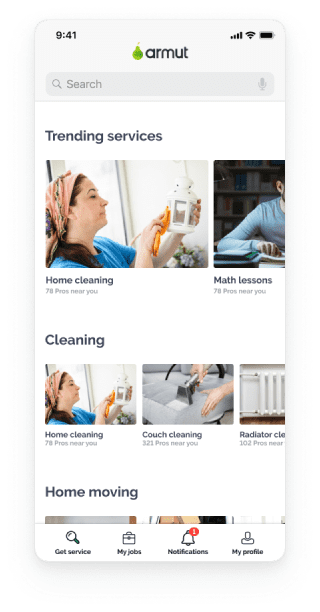
Armut (internationally known as Homerun) is the leading marketplace
for professional services in Middle East and Eastern Europe. It is an
online platform connecting professionals offering a variety of
services —from cleaning to teaching, to renovations, to wedding
organization and many more— with the people who are in need of these
services.
I joined the company in 2014 as a jack of all trades, when the product
team consisted of only 4 people. Today Armut/Homerun has more than 100
employees and serves 8 countries. In the beginning I was doing product
design, marketing and frontend development. With time my role evolved
to leading the design team, managing a shared design system, running
user research.
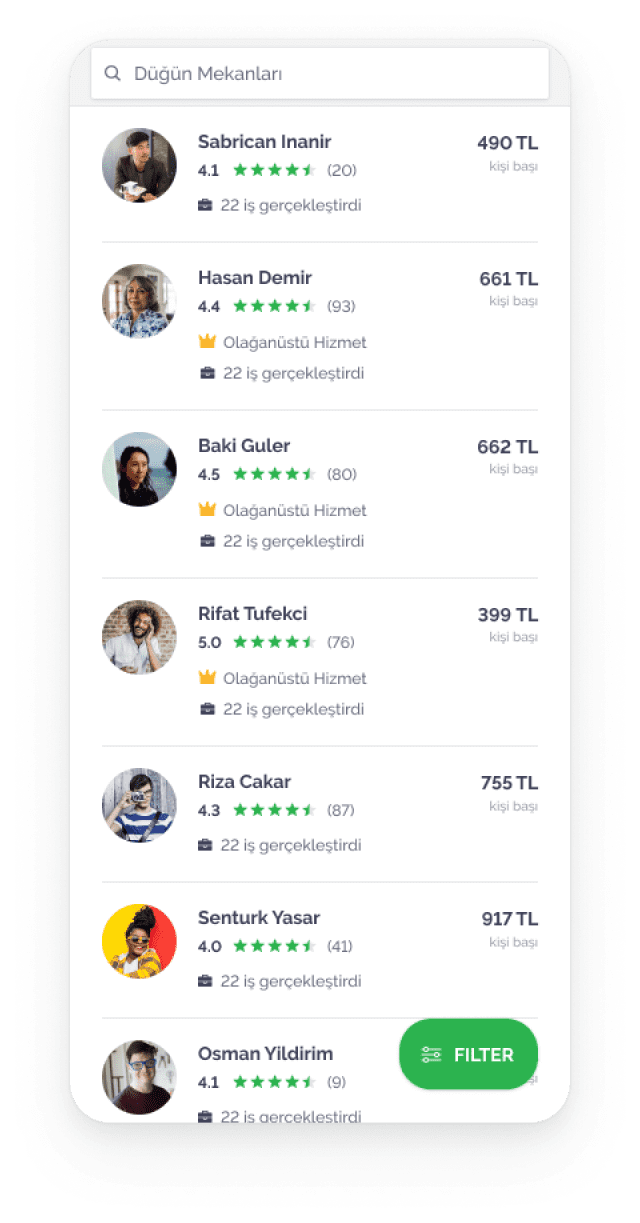
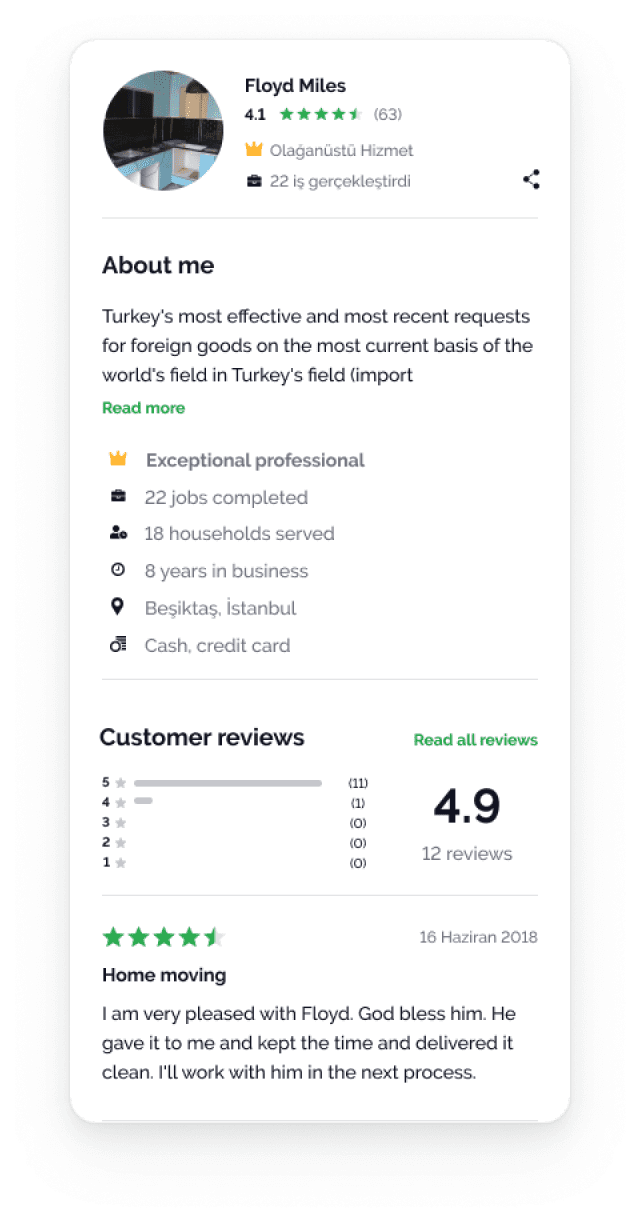
Like all marketplaces Armut/Homerun has two user categories. On one
side there are Professionals, who join the platform to extend their
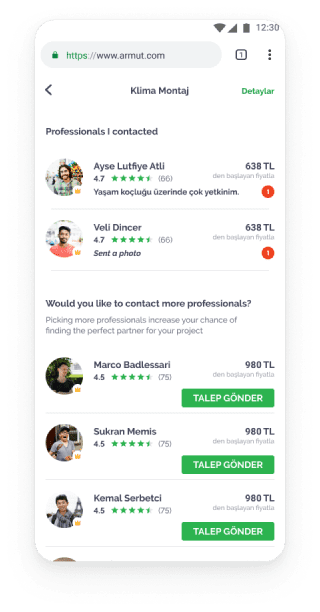
reach and find new job opportunities. On the other side are Customers,
who are looking for a trusted and capable professional to hire. This
division create a dualism in the design principles that we apply to
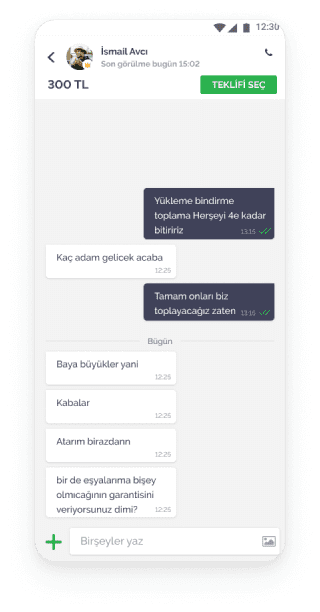
our interfaces. Generally professionals are hardcore users who open
our app many times a day and care about efficiency and variety of
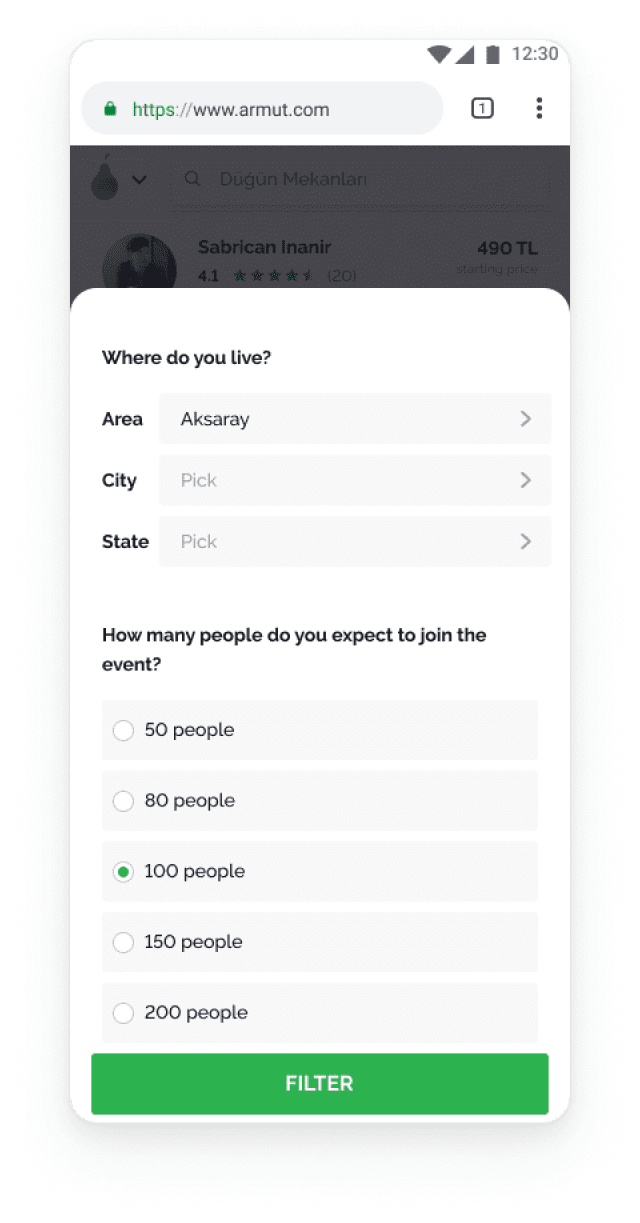
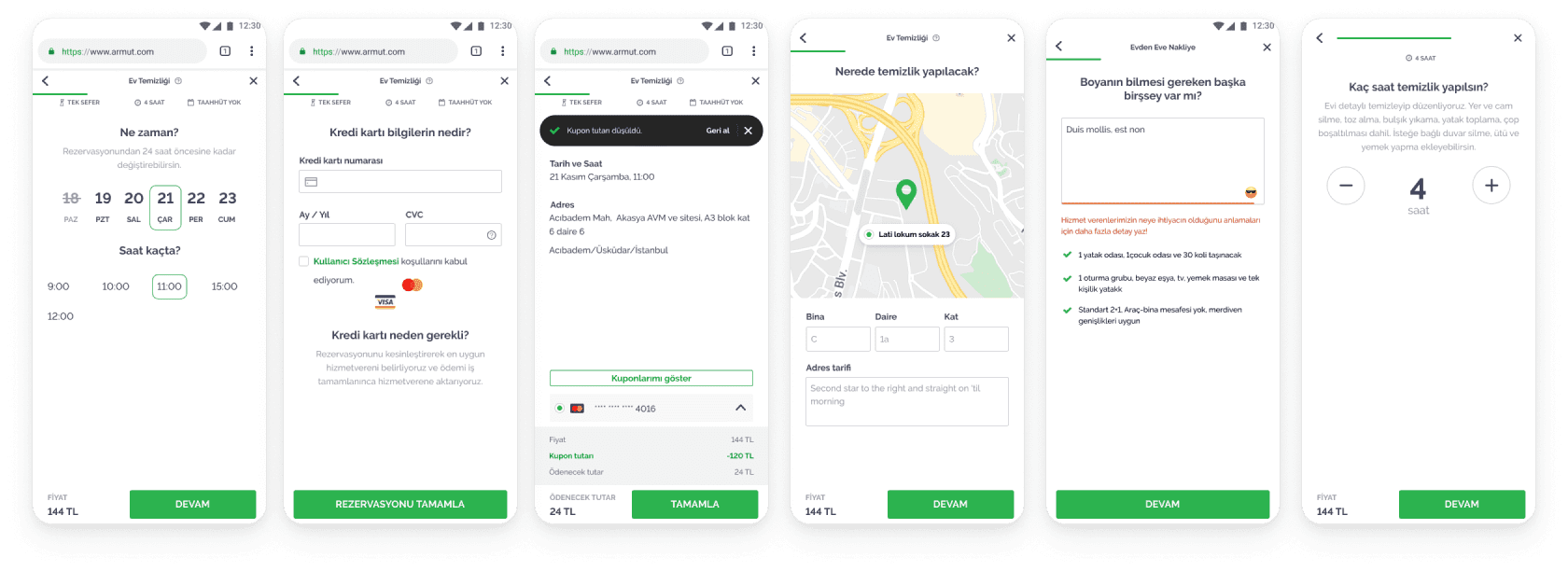
tools. Customers are casual users that depend on familiar UX patterns
and clear funnels to navigate toward their goal.